Googleアナリティクスのイベントトラッキングコードがうまく動かず苦労したため、対処したことの備忘録です。
1.イベントの計測データをGoogleアナリティクスから確認
イベントの計測データがアナリティクスに表示されるまでには、多少の時間が必要となります。
「24時間たたないと計測されたかどうかわからないんじゃ」という声もありましたが、私の経験上わりと数分で計測できるもよう。
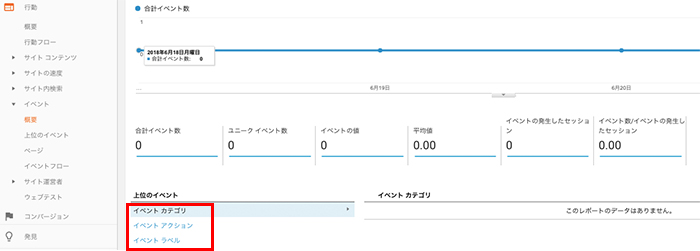
一見、計測されていませんが・・・

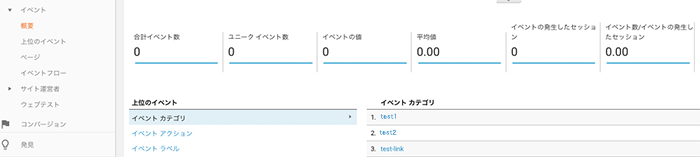
上位のイベントのところのリンクをいくつかクリックすると、なぜか計測値が出現。理屈は不明。

はやめに計測したい場合には、この方法で。
2.データを計測できない原因の切り分けを行う
まずは、”なにが原因となり計測できないのか”の切り分けが必要です。
原因の切り分けを行うために、以下のサイトが参考になります。
Googleアナリティクス基礎:設定してるのに動かない時の対応/カグア!
「トラッキングコードが動かない」のか、「設置できてるのに動作しない」のかを確認しましょう。
ちなみにGoogleアナリティクスのスニペットコードが、2017年末にanalytics.js(ユニバーサルアナリティクス)からgtag.js(Global Site Tag)に変更となりました。
スニペットコードの変更にともない、イベントトラッキングコードも変更となっています。gtag.jsの場合の記述方法は以下のサイトが参考になります。
analytics.jsからgtag.jsへ移行する方法|アクセス解析ツール「アナトミー」/ANATOMY BLOG
3.Chromeの「検証」を使用しテストを繰り返す
データを変更する前に、Chromeの「検証」機能を使うと便利。検証したいWebサイト上で右クリック→検証で、デベロッパーツールが起動します。

<ショートカットキー>
・Windows→「F12」
・Mac→「Command」+「Option」+「I」※アイ
使い方は、デベロッパーツールが開いたら、選択用のアイコンをクリック。

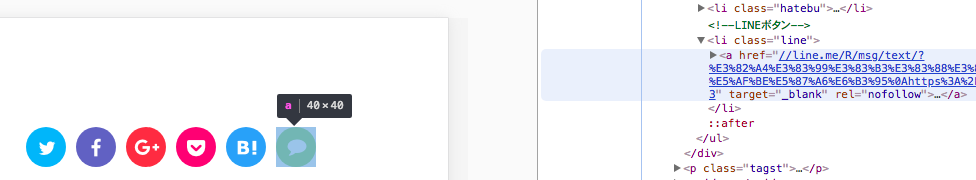
気になる箇所を選択し、情報を調べることができます。

書き換えや削除も可能で、実際のサイトには影響がないため、サイトに影響を与えずさまざまな検証を行うことができます。

イベントトラッキングコードが計測できない原因を調査するために、不必要なタグを削除して検証するのもひとつの方法。
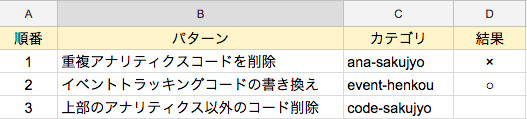
検証内容によってイベントの「カテゴリ名」をわかりやすいものに変更すると、”どの作業をしたら計測がされるようになるのか”がわかりやすくなります。





コメント
コメント一覧 (2件)
ありがとうございました。
どういたしまして^ ^