Web制作を学ぶ中で気になる「あのWebサイトの構築技術」。WordPressなのか、Bootstrapを使用しているのか、はたまた。ソースを調べなくても、簡単にWebサイトの構築技術を知ることができるツールがありました。
目次
ウェブサイト上の技術を特定できるWappalyzer
Wappalyzerは、Webサイトに使用されているコンテンツ管理システム・Eコマースプラットフォーム・Webフレームワーク・サーバソフトウェア・分析ツールといった技術を知ることができます。
Wappalyzerの使用方法
Wappalyzerの使用方法は、以下のいづれか。
- Chromeブラウザに追加
- Firefoxブラウザに追加
- Wappalyzerサイト上でURLを入力
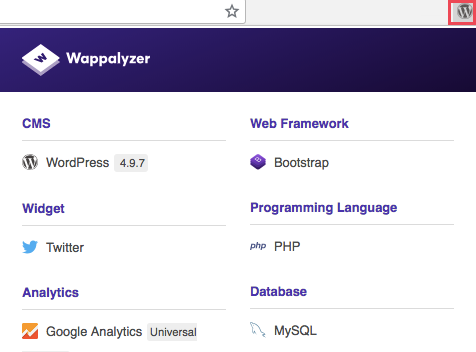
ブラウザに追加すると、ツールバー上にWappalyzerのアイコンが表示されます。

知りたいサイトを開くと、Wappalyzerのアイコン表示部分が”使用中の主な技術”の表示になり、表示されたアイコンをクリックすると詳細な技術情報を知ることができます。

この画像で表示されているサイトの場合、「WordPressを使って構築され、Bootstrapのフレームワークが使用されている」ということがわかります。

新たなサイトを開くたびにアイコン表示が変わるので、ついつい技術情報を見てしまいます。こうやって少しずつ知識をつけていくのも、いいものですね。




コメント